鄭紹期期末考JAVA學習成果演示

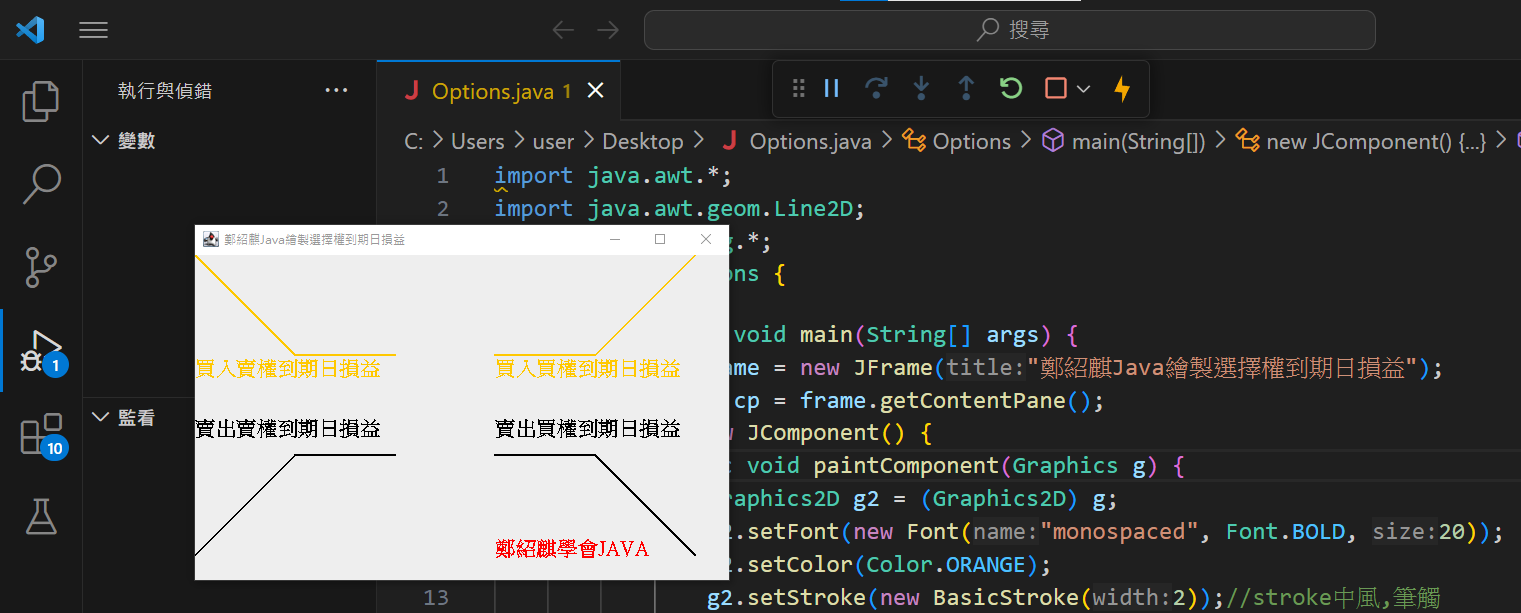
期末考學習成果 鄭紹麒canvas繪圖套件繪製選擇權到期日損益圖 買入選擇權到期日損益 賣出選擇權到期日損益 在HTML模式貼上甲班示範結果 identifier名稱,身分證id card 鄭紹麒w3schools學物件 圓括弧(英語:parentheses或英語:round brackets),中文中又稱小括弧、括弧。 半形 :( ) 全形 :( ) 方括弧(英語:brackets或英語:square brackets),中文中又稱中括弧。 半形 :[ ] 全形:[ ] 花括弧(英語:braces,或英語:curly brackets), 中文中又稱大括弧。 半形:{ } 全形:{ } 角括弧(英語:chevrons或英語:angle brackets),中文中又稱為尖括弧。 半形 :⟨ ⟩,在英文中指示想到而未說的話語,但經常由小於號( )代替 。 全形 :〈 〉,在中文中用作單書名號 雙角括弧(英語:double angle brackets),中文中又稱為雙尖括弧。 半形:⟪ ⟫ 全形:《 》,在中文中用作雙書名號 w3schools Canvas Your browser does not support the HTML canvas tag. w3schools SVG Sorry, your browser does not support inline SVG. 鄭紹麒 Sorry, your browser does not support inline SVG. 學習心得 第一節 來源https://dcdrkim.pixnet.net/blog/post/313576476-html-5-canvas-vs.-sv Canvas 和SVG 都允許您在瀏覽器中創建圖形,但是它們在根本上是不同的。 SVG SVG 是一種使用XML 描述2D 圖形的語言。 SVG 基於XML,這意味著SVG DOM 中的每個元素都是可用的。您可以為某個元素附加JavaScript 事件處理器。 在SVG 中,每個被繪製的圖形均被視為對象。如果SVG 對象的屬性發生變...